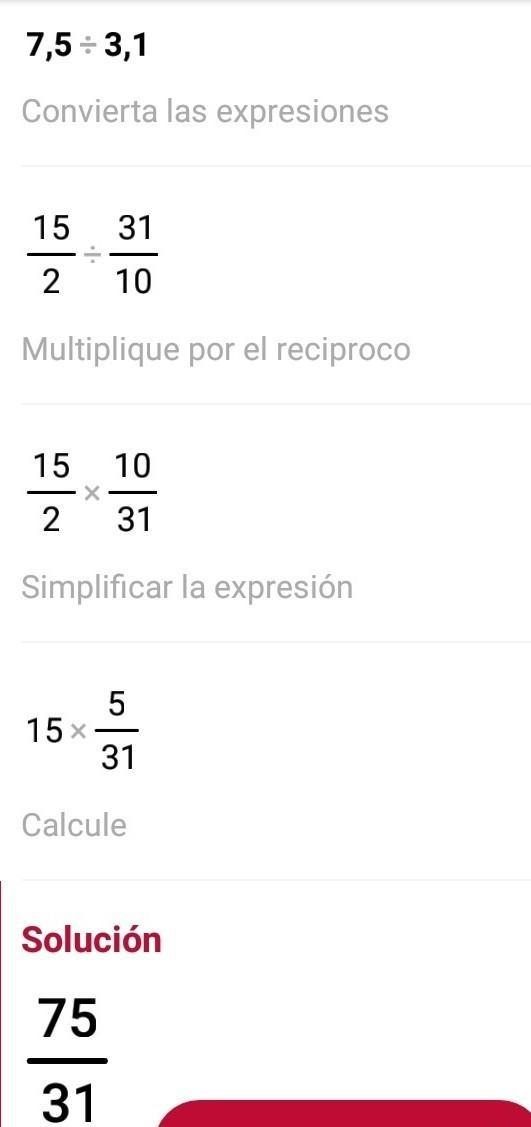
7.5 dividido entre 3.1
-
Materia:
Matemáticas -
Autor/a:
loganthompson -
Creada:
hace 1 año
Respuestas 1
Espero que te sirva
Explicación paso a paso:
Me das corona? Por favor

-
Autor/a:
troublenkzz
-
Califica una respuesta:
8
¿Conoces la respuesta? Añádela aquí
Escoger idioma y región
How much to ban the user?
1 hour
1 day
100 years
